Wil je het maximale halen uit Google Tag Manager? Dan kan je niet om de datalayer heen. De datalayer is de geheime sleutel tot het volledige potentieel van Google Tag Manager. Maar wat is een datalayer nu precies en wat kun je ermee?
Wat is een datalayer
Een datalayer is een gegevenslaag in de vorm van een stuk Javascript-code tussen je website en Google Tag Manager. Als je wilt dat bepaalde data via Google Tag Manager toegankelijk wordt, is de ‘best practice’ om deze data via de datalayer mee te sturen. Via deze datalayer kan de data in Google Tag Manager in tags, triggers en variabelen worden verwerkt. Dit zijn ook meteen de drie belangrijkste kenmerken van Google Tag Manager.
Een datalayer is geen standaardonderdeel van je website. Het is meestal gebonden aan Google Tag Manager. Wanneer Google Tag Manager op je website is geïntegreerd en wordt geladen op een pagina, wordt automatisch de datalayer gestart.
Waarom een datalayer gebruiken?
Als je aangepaste data over producten, transacties, gebruikers, evenementen, etc. naar verschillende platformen (denk aan Google Analytics, Microsoft Ads, Google Ads of Facebook) wilt sturen, is dit mogelijk met de zogeheten .push() methode. Met behulp van dataLayer.push() kunnen verschillende datapunten naar de datalayer worden gestuurd. Van daaruit kan Google Tag Manager de data ‘pushen’ in tags, triggers en variabelen.
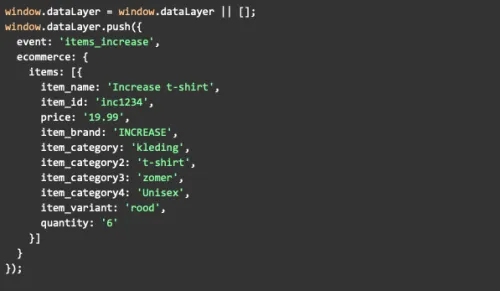
In figuur 1 sturen we een event met diverse variabelen naar de datalayer. Een voorbeeld van een variabele is item_name met de waarde “Follo t-shirt.”

Figuur 1: Javascript-code met een event en variabelen
Het lezen van de data uit een datalayer
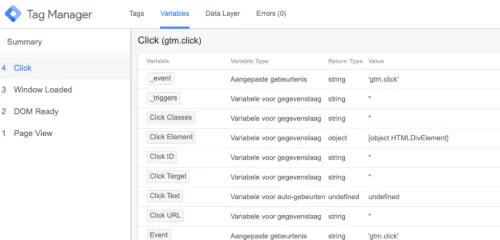
Als bepaalde aangepaste data naar de datalayer wordt ‘gepusht’, herkent Google Tag Manager deze data in eerste instantie niet. Data die Google Tag Manager niet direct herkent, zijn bijvoorbeeld de variabelen item_name en item_brand uit figuur 1. Standaard zijn deze variabelen niet zichtbaar in het ‘variabelen’ tabblad van Google Tag Manager, zoals afgebeeld in figuur 2.

Figuur 2: Variabelen tabblad Google Tag Manager
Variabelen bereikbaar maken
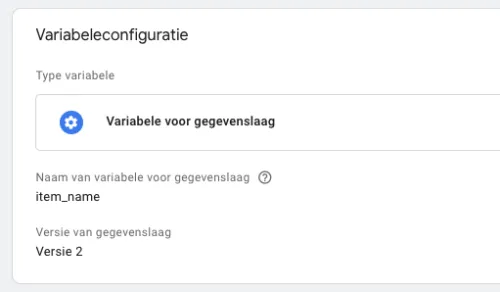
Om deze variabelen bereikbaar te maken via Google Tag Manager, moeten nieuwe aangepaste variabelen worden gemaakt in de Google Tag Manager-container (zie figuur 3). Gegevens kunnen echter in verschillende structuren worden opgeslagen, daarom zijn er minimaal drie aanvullende regels waar je rekening mee dient te houden.

Figuur 3: Aanmaken van een aangepaste variabelen
Standaard aangepaste variabelen
Als een variabele in de datalayer een ‘primitieve’ waarde heeft (tekst (string) of nummer), net als de variabele ‘pagetype’, is het voldoende om de variabelen over te nemen.